Thin Website

Introduction
Writing is a powerful medium for expressing unique ideas, inspiring change, and reflecting on personal experiences. It is also a great way to capture the attention of like-minded individuals.
With many platforms offering enriched features for publishing, writers are increasingly focusing not only on where to publish but also on how to maintain control and ensure the effectiveness of their content. Static websites stand out as an excellent solution, excelling in areas crucial to sustainable online publishing: cost, publication friction, and customizability.
This post explores these three key aspects to demonstrate why static websites are an attractive option for writers seeking a long-term, manageable online presence. I will argue why it is better to refer to static websites as "thin websites" and provide a brief introduction to using Obsidian to publish your writings.
Cost
There are free options available for publishing your writings on platforms such as HackMD, Notion, Medium and LinkedIn etc. However, these platforms do not offer total control over the content you write, as customization options are limited.
Alternatively, you can choose to self-host your own website. Broadly speaking, websites can be categorized as either dynamic or static.
Dynamic websites, like WordPress, offer rich functionalities. WordPress, for example, has a plethora of plugins that allow for extensive customization of your website. These plugins not only enrich your site's functionality but also streamline your content management needs internally and enhance features for public access, such as flexible commenting options.
However, the customizability of dynamic websites comes with both monetary and hidden vendor costs. They require higher hosting specifications, which means more resources are needed to run and maintain them over the long term.
Static websites, on the flip side, mostly require storage to host content. The cost of hosting static websites is significantly lower than that of dynamic websites. Because of this low cost, there are services like GitHub and Vercel that offer free hosting.
With no hosting costs, financial concerns about maintaining your site become negligible, ensuring your published writings remain accessible for a very long time. This makes opting for no-cost or low-cost hosting solutions more sensible, especially if your primary motivation for writing is to share your insights and stories.
Friction
Social content platforms provide user-friendly interfaces for content delivery but lack the ability to offer total control over your content. These platforms usually have limited customization options, forcing you to conform to the predefined workflows and functionalities. Such constraints can restrict your freedom of expression.
Self-hosting a dynamic website, like WordPress, also allows for convenient content delivery. However, it generally incurs higher hosting costs, averaging a few dollars monthly for low-end specifications, and these costs are likely to increase due to inflation. While initially manageable, these costs could become problematic over time. Knowing that your chosen platform might not be permanently available could create a type of friction—hesitation to write due to the uncertainty of the platforms due to the costs in the future. Eliminating this psychological friction can significantly encourage ongoing writing.
Different content management systems also possess unique methods for managing content, necessitating the need to familiarize yourself with various interfaces. Often, what seems like a simple layout adjustment becomes a complex task, as you navigate through the interfaces to find the correct setting to modify. What might initially seem like a quick fix can turn into days of struggle, representing a significant hidden cost.
In contrast, maintaining a static website does not require managing low-level elements like HTML, CSS, and JS directly. Instead, updating your site can be as simple as editing a text file in your preferred text editor, whether on mobile or a desktop PC.
The fewer the barriers to writing down words, the more likely you are to draft something that will eventually become a publishable piece of writing.
Customizability
Writing is like crafting. Being able to customize every aspect of it is crucial because the finest crafts are usually unique and represent your identity well.
Individuals have distinct preferences on how they wish to present their crafts. These preferences can influence various elements of a website, such as the color theme, the layout of the menus, the font, and the functionalities.
For a personal blog, two key aspects of customization are:
- How it looks
- How it interacts
The most common ways for the audience to interact with content are through commenting or subscribing to a newsletter, if the blog offers one. Newsletter subscriptions are quite common, and there are many services available that you can integrate with your website.
There are also commenting services to consider. Typically, these can be seamlessly integrated into your blog posts, with a commenting UI automatically appearing at the bottom of each post. While the core commenting functions are similar across services, the premium services offered vary.
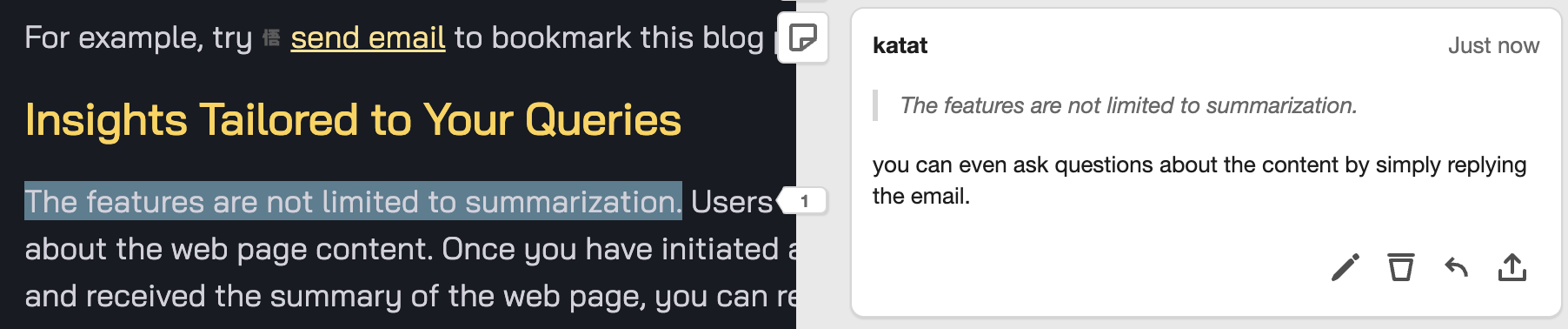
Platforms like Medium or HackMD, for instance, base their commenting functions mostly on highlighting text. I believe this method is more effective because it focuses on specific content, which can simplify the communication in comments.
Being able to customize these commenting functions increases the likelihood of audience interaction, which is the essence of crafting your writing.
As time progresses, so does technology. Your website should evolve accordingly to embrace the latest tech trends. For example, the rise of AI technologies offers new possibilities to enhance your website's functionalities. Being flexible and willing to experiment with trending technologies can open more opportunities through your website.
There is always a cost associated with uniqueness. This cost typically involves learning the fundamentals of the technology and how to use it independently of major platforms. These learning costs, however, will pay off in the long run as the benefits compound. The more you learn about the fundamental technology, the more adaptable you can become to technological trends.
Thin vs Static
Static websites can do a lot more than what it sounds. Unlike dynamic websites, they do not require complex dependencies on specific hardware or frameworks. This reduced dependence means that static websites are more flexible and can more easily accommodate specific needs of personal websites.
I think it might be better call this category of websites the Thin Websites. The term "static" refers to the way content is served—rather than being dynamically generated by a backend system like WordPress, static websites simply deliver file contents directly to browsers. This approach involves a simpler, "thin" tech stack compared to the "fat" tech stack of dynamic sites, which requires higher hardware specifications and more computing power to process requests. Consequently, static sites are less costly and more flexible due to their minimal dependencies.
The foundational technologies for static websites are HTML, CSS, and JavaScript. These are relatively easy to learn, and understanding them can significantly enhance your grasp of the fundamental technology behind everyday web browsing.
Because these technologies are straightforward, editing static content or creating a process to generate this content is uncomplicated. The learning curve is gentle, allowing for gradual progress with patience.
However, what if you prefer not to engage frequently with the lower-level technical details, like HTML, CSS, and JavaScript? You can start with a simple template and publish your notes as web pages directly from a familiar text editor.
This approach incurs no monetary costs and offers the lowest friction for maintaining a website over the long term, yet it still provides ample opportunity to customize the site's appearance and functionalities if you're willing to learn.
Cultivate posts out of notes
There are many methods to publish static web pages from pure text files, including tools like Jekyll, Hugo, and MkDocs. However, these tools require proficiency with the command line, and the learning curve can be steep for beginners who simply want to set up a basic website to publish blog posts.
A great alternative is using Obsidian. This simple, open-source software is designed primarily for note-taking. It enables you to take notes on your PC desktop or mobile devices and is equipped with a plugin system. This system allows you to customize your note-taking workflow with enhanced functionalities, including the ability to publish notes as blog posts.
This entire process can be undertaken at no monetary cost and with minimal friction, as it seamlessly integrates with your note-taking workflow.
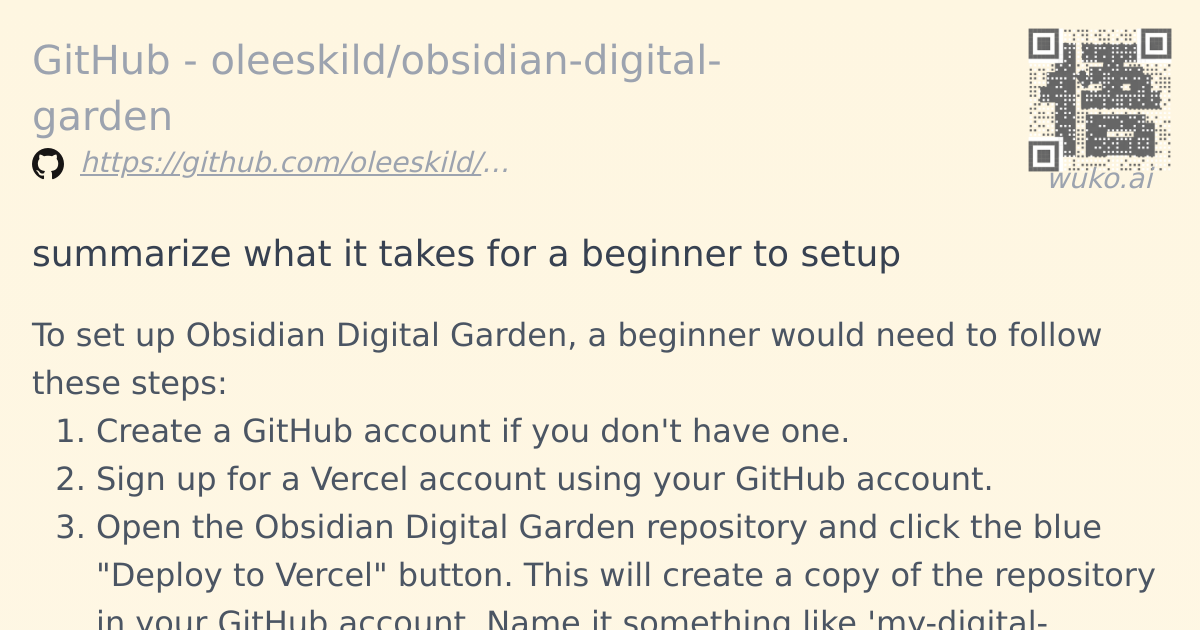
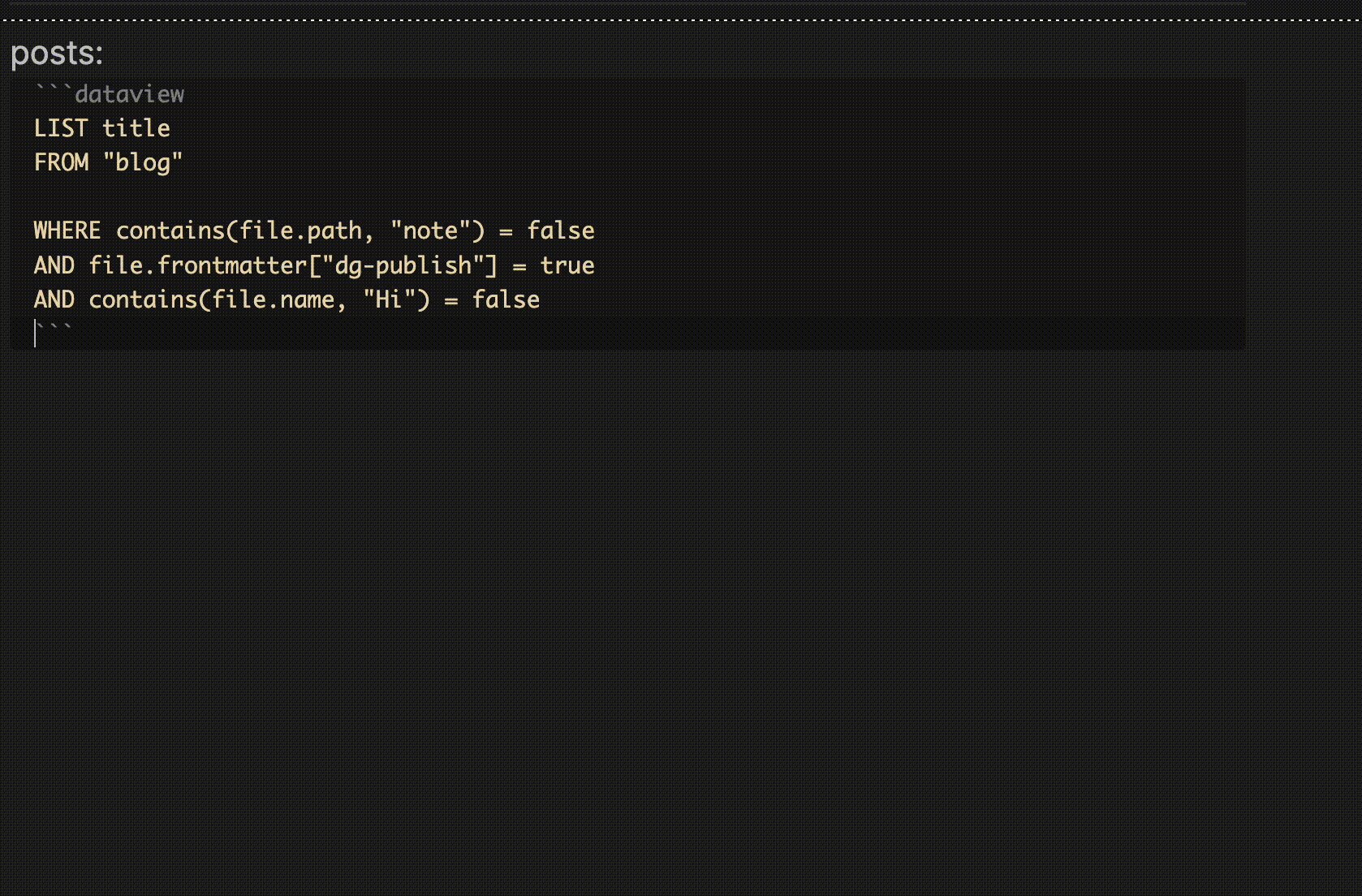
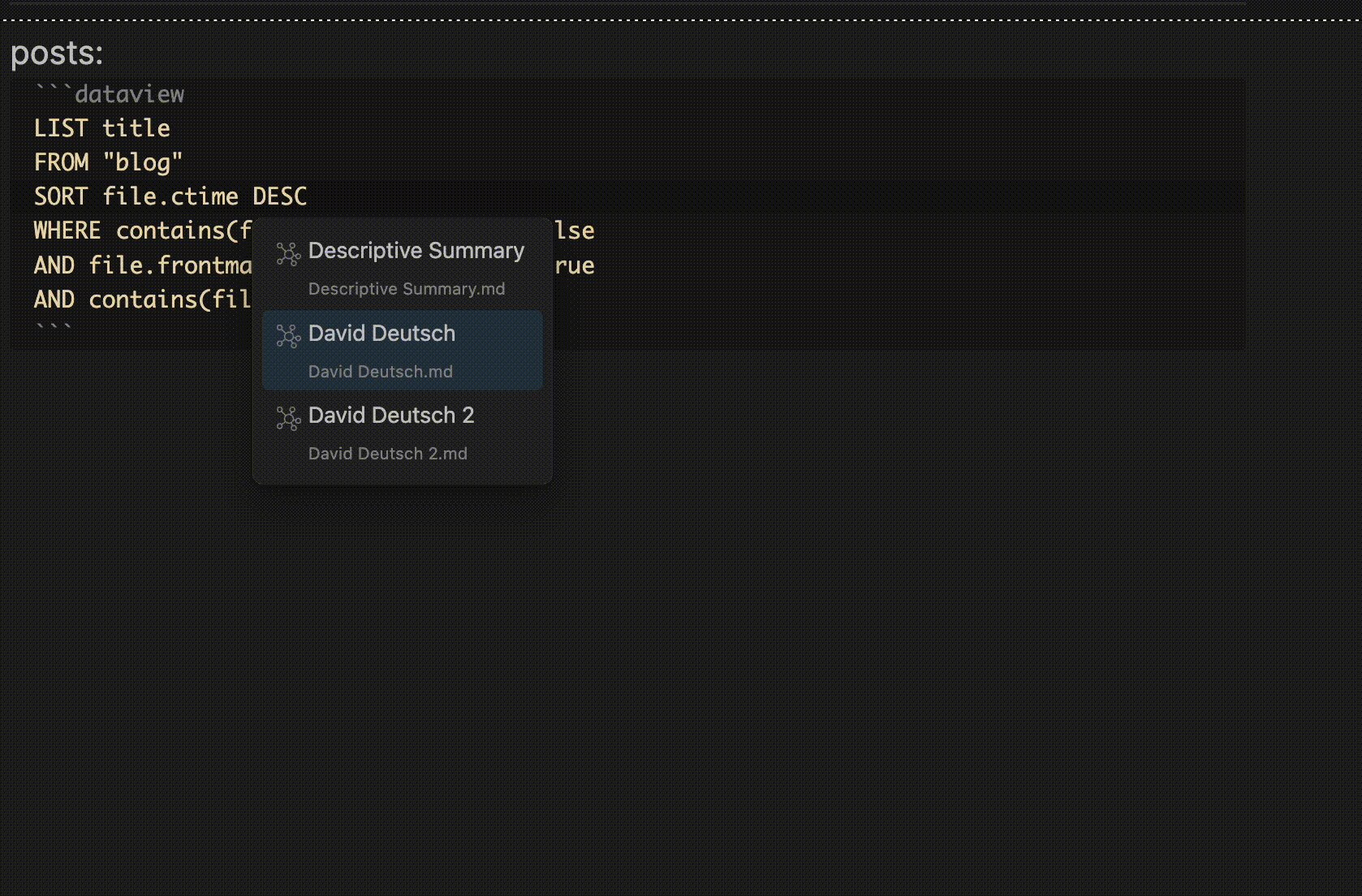
Below is a summary of what it takes to set up Obsidian with the Digital Garden plugin to publish notes as blog posts. The setup process is straightforward and involves creating a few accounts on GitHub and Vercel, if you don't already have them, along with some configurations.

https://wuko.ai/insight/0dd89a10-34be-4a6d-a4fb-a6ff502c6c7c
Once it is done, you can focus on writing, while your website will be hosted by Github and Vercel for free!
As previously mentioned, thin websites are surprisingly flexible and can be rich in features. For example, they can easily integrate third-party commenting services like Hypothesis, which allows annotating specific content.

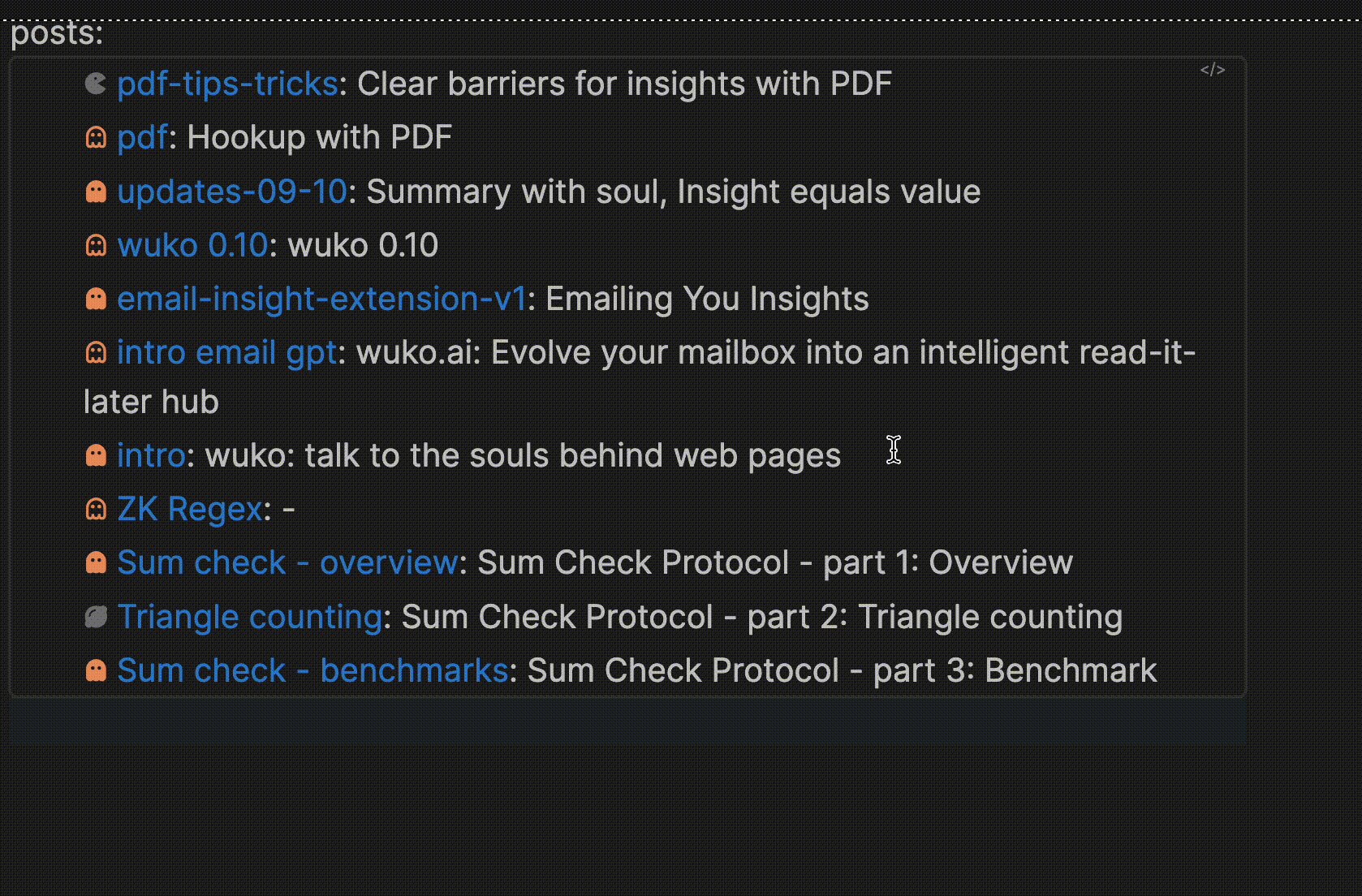
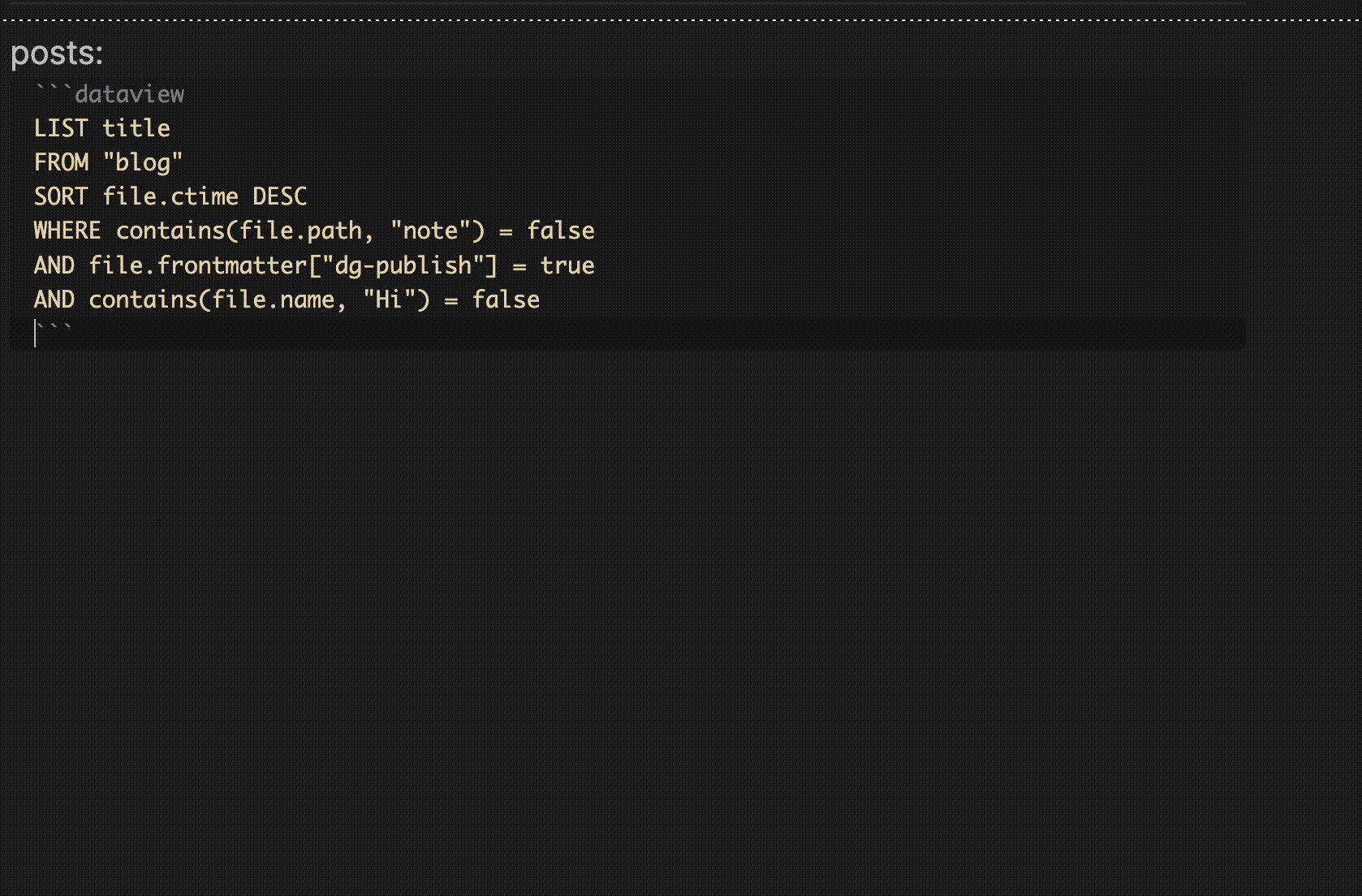
Moreover, the Digital Garden extension also support customizing your list of contents on the website, a feature typically associated with dynamic websites. Now, you can achieve this on a thin website much more easily.

More on thin website
This post has explored the advantages of static websites in terms of cost, friction, and customizability, demonstrating why they can be a preferable long-term solution for hosting personal websites. The technology behind static websites is comparatively simple and uniform, which provides multiple ways to achieve similar outcomes. We have used Obsidian as a simple practical example to showcase these capabilities.
In future posts, I will delve deeper into how to enhance your website’s interactivity and personalization. Welcome to subscribe to my newsletter.